Let's Explore the concept of a Web Server. A web server can exist as either hardware or software. On the hardware side, a web server stores web server software and web components such as HTML documents, CSS stylesheets, JavaScript files, and images. On the software side, a web server can be referred to as an HTTP server. An HTTP server software understands web addresses (URLs). The web server provides webpages via the HyperText Transfer Protocol (HTTP) and other protocols like SMTP and FTP. Browsers use these protocols to visit web pages. When a web browser sends a request to the web server, it finds the requested resources and responds to the client. Web servers provide services specifically for web applications. Apache is an example of a web server that processes requests and serves web content via HTTP. Programming languages can work with Apache to create web content using HTML. Now let's dive into HTML itself.
HTML (HyperText Markup Language) is the standard markup language primarily used for developing webpages and web applications that run on web browsers such as Chrome, Firefox, and Internet Explorer. The building blocks used to structure the content of a website are called tags. Most tags consist of two parts: an opening tag and a closing tag. HTML has numerous tags, but let's discuss a few of them.
Basic HTML Tags:-
Head Tag: The '<head>' tag contains information about the document, including its title, style, and description.
Title Tag: The '<title>' tag defines the HTML page title, which is displayed in the browser's title bar.
Body Tag: The '<body> ' represents the largest part of the HTML document. It contains the web page's content, which is displayed within the browser window.
Heading Tag: Heading tags, represented as '<h1>' to '<h6>', Is used to define the headings of an HTML document. The '<h1>' tag is the most important heading, while '<h6>' represents the least important heading.
Note: You can use any text editor, such as Notepad or Visual Studio Code, to write HTML code. Save the file with a .html extension and open it using a web browser of your choice.
Example-1:-
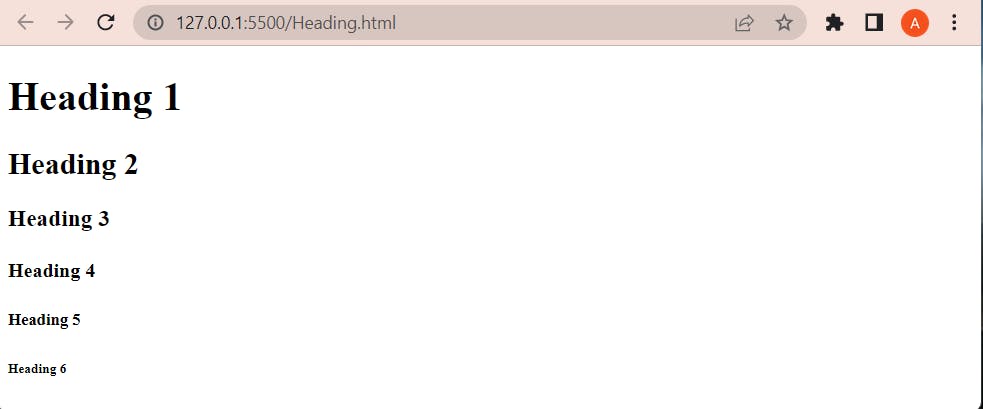
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Heading</title> </head> <body> <h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> </body> </html>Output: The output of the code given in Example-1.

Image Tag: Images can be embedded inside an HTML document using the '<img>' tag. The image tag has two required attributes: 'src' describes the path of the image, and 'alt' defines alternate text for the image if it can't be displayed.
Example-2:-
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image</title>
</head>
<body>
<img src="image/code.jpg" alt="girl image"></img>
</body>
</html>
Output: The output of the code given in Example-1.

- Paragraph Tag: The '<p>' tag is a block-level element that is used to define a paragraph of text on a web page. It creates a new line before and after the element.
Example-3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paragraph</title>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>
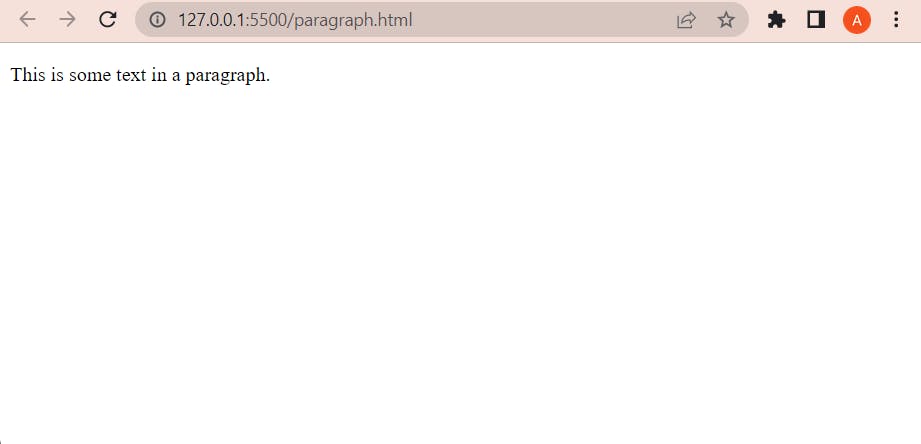
Output: The output of the code given in Example-3.

- Lorem Ipsum: The Lorem tag inserts a specified amount of random text. It contains a fairly normal distribution of letters and words.
In conclusion, HTML is an essential part of web development, and understanding its basics is the first step towards becoming a web developer. This article covered some of the fundamental HTML tags such as the Head, Title, Body, Heading, Image, and Paragraph tags. With practice and experience, you can learn to create more complex web pages and web applications using HTML.
Remember that HTML alone is not enough to create a fully functional website. You need to integrate it with other technologies like CSS and JavaScript to create an engaging and dynamic user experience. However, mastering the basics of HTML is an essential first step toward creating great websites.
Keep learning and experimenting, and you will be on your way to becoming a successful web developer...